
Student Work | Mass STEM Hub
Middle School | CSIM | Activity: Blinking Sign | Top Gateway Computer Science Project
December 06, 2021
Check out the student work submitted for real-world industry feedback! Learn more about submitting student work to receive real-world feedback here!
Grade: Middle School
PLTW Course: Computer Science for Innovators and Makers
Submission type: Activity- Blinking Sign
Project overview: In the Project Lead The Way (PLTW) Computer Science for Innovators and Makers course middle school students learn about programming both hardware and software, and then learn how to combine them to create interactive systems. In this unit students learn to program a micro:bit for the Blinking Sign project. They then apply that knowledge to design and program an animated LED sign using letters, symbols, and images to share a message of their choosing.
Selected student submission materials:


Full student project link: click here
Select Judge Feedback:
“I serve as the Vice President of Learning and Teaching at Engageli, a company that uses computer science and the science of how people learn to create a new virtual classroom for students around the world. I started off as a biomedical engineer, creating new materials to help bones heal when our bodies can’t do it themselves. I have since moved on to figuring out how to create new technologies to help people learn better.
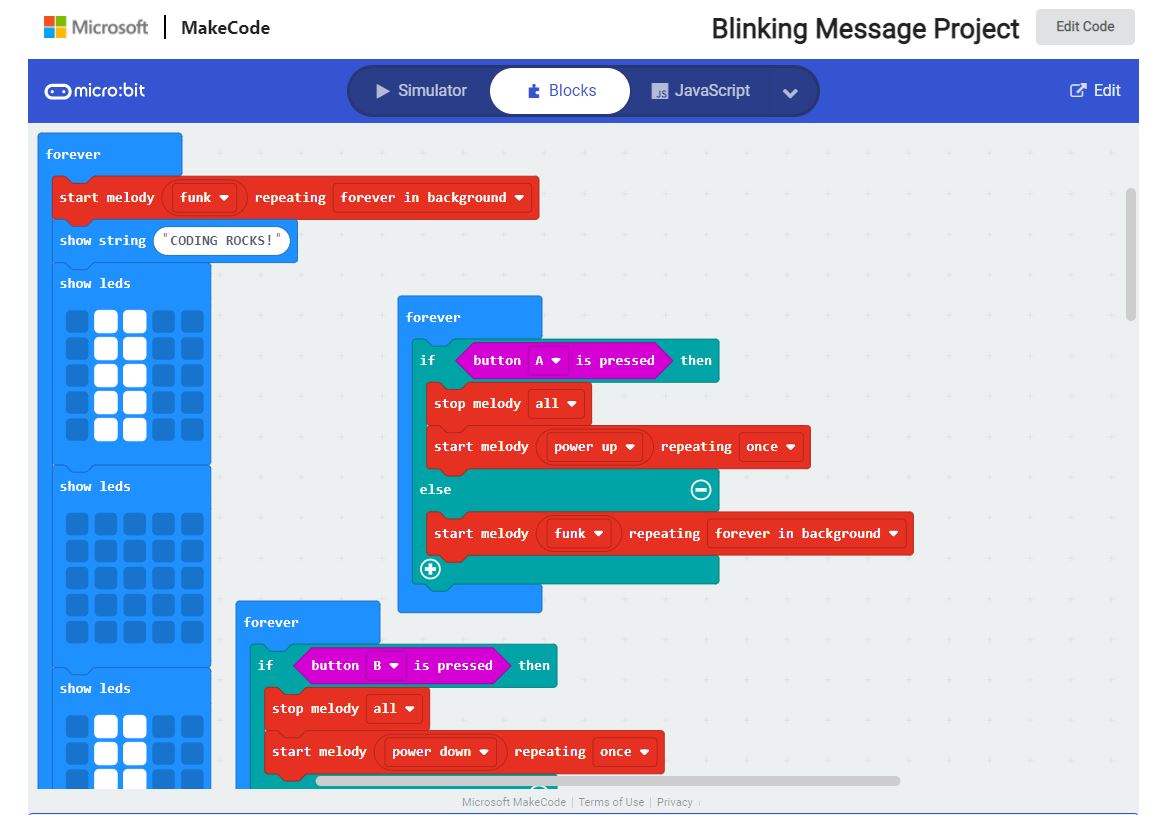
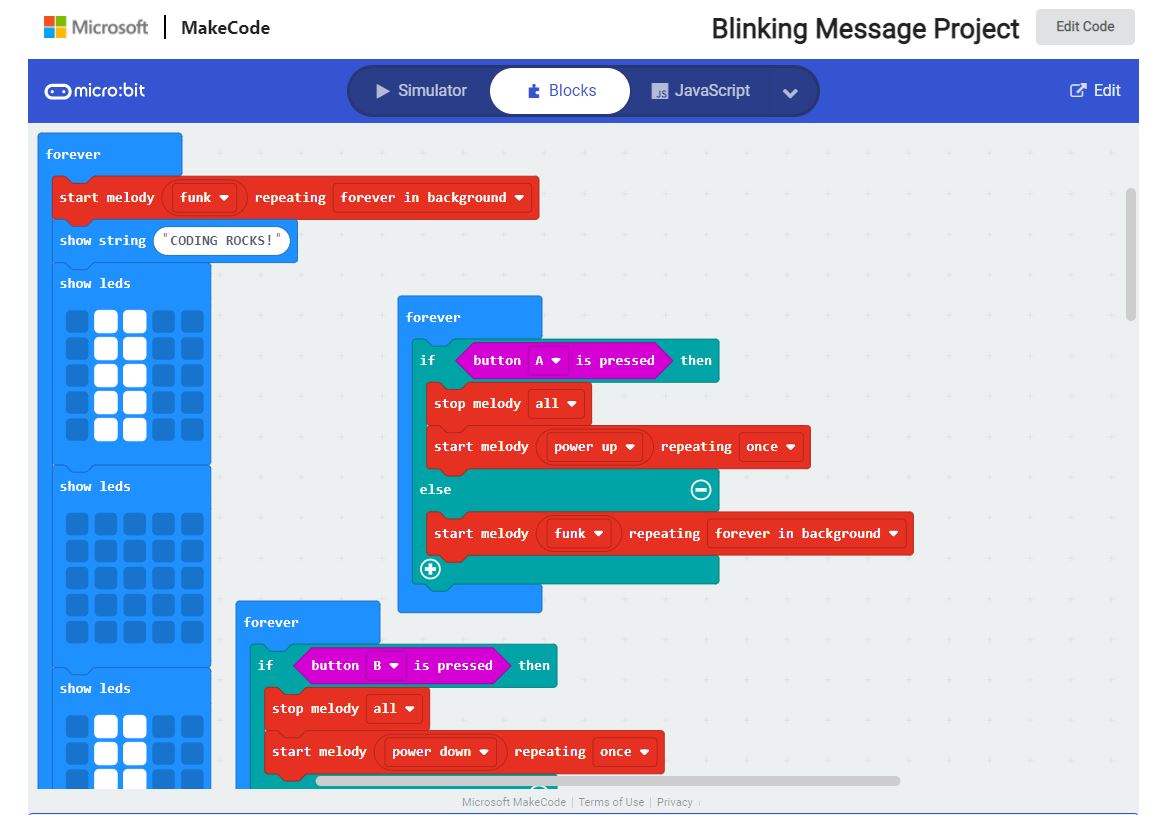
Really nice job getting across a message that is fun and meaningful to you. Not only did you think about what the viewer would see and hear, you figured out a way to make the system interactive so they could engage with it by using the buttons and changing the music. That takes the sign beyond a “viewing” experience and into a “doing” experience, which can make it that much more memorable and impactful.
Your sign goal explanation and flow chart explained very clearly what you were aiming to accomplish. This is super valuable when working with a team or sharing your work with others. Without it, I’m not sure I would have totally understood the blinking line as a cursor – which I think is a great idea. One suggestion, perhaps have the line blink a couple more times quickly, to give even more of the sense of a cursor. And perhaps it could do it again after the letters “coding”. You could also consider “testing” it with some potential viewers of the sign, have them watch it (without telling them what the line means) and then afterwards ask them. If they don’t see it as a cursor, you can try out a different version of speed and blinks and test it with someone else, until most people you ask see it as a cursor.
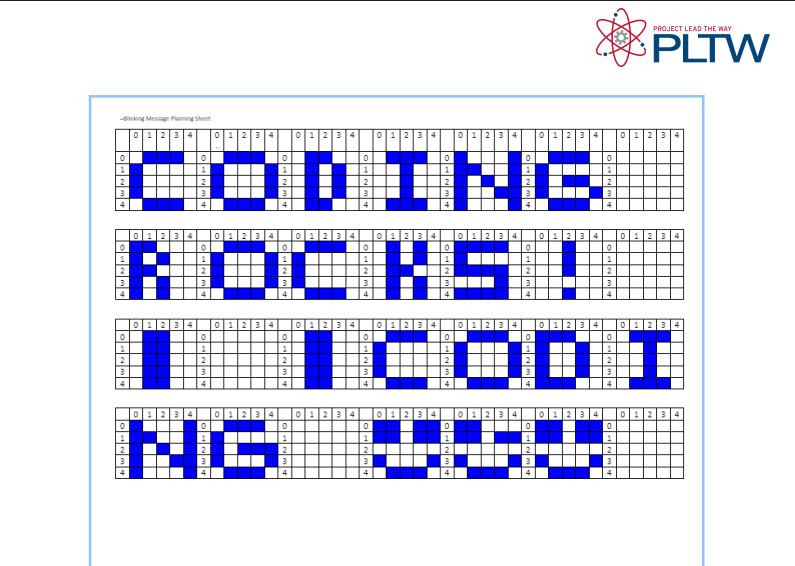
I also really like how you used the letters the spell out “coding” to show the act of coding. One other idea here would be to spell out something that is more typically coding language. For example, in coding you can use == to confirm that the definition of two things match, so perhaps your coding example string could be “coding == fun”?
Reading your flow chart reminded me of work plans I put together all the time, highlighting the key steps that need to be completed and the different work streams that are taking place at the same time or that need to be switched out, for example your if A, then … if B, then … . Being able to plan for these concurrent or different path components is a key skill in coding, as well as project management overall, which will be hugely valuable in all your future work.
Excellent job creating an engaging and interactive sign. Keep up the great work, engineer!”
-Vice President of Learning and Teaching, Engageli
Industry Award: Top Gateway Computer Science Project
School: Dr. Philip O. Coakley Middle School
Teacher: Cristina Serradas